
Overview
The Youtube download feature allows users to download video content they are interested in and watch it offline whenever they need it. In certain areas in Africa in particular, internet connectivity is still considerably low and can cost a lot hence the need for users in those areas to download as much video content as they can whenever they have access to “free” internet in public places or school environments.

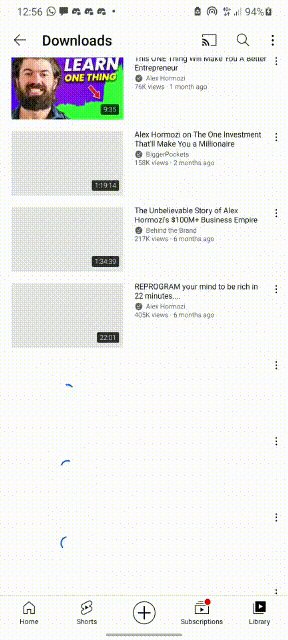
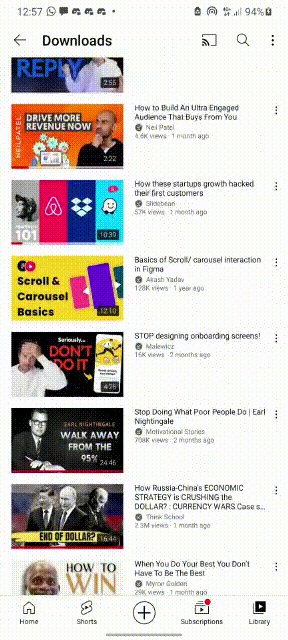
Ada is a typical user of this feature, she has downloaded over 1000 videos that she comes back to again and again.
How would she get to video no 3 if that’s what she needs to watch now?
Role — UX Research, UI design
Tool — Figma
Timeline — 6 hours
Challenge
Just like Ada that I mentioned earlier who uses the download feature often, I also use it and I find it very painful having to scroll and scroll just to get to a previously downloaded video as shown in the gif below:

So I decided to take on the challenge to see what could be added to give Ada and others alike a better experience whenever they need to get back to any of their previously downloaded videos.
"The goal here is to flex my design thinking and analytical skills as I approach the problem"
Defining the Pain Points
After about 15 minutes of ideation, I came up with some hypothetical solutions to the problems which I decided to substantiate my ideas by carrying out some interview with users of the download feature.
I spoke with 6 people in total and below are the direct quotes from them in expressing their pain points:

Process
I had some hypothetical solutions in mind while thinking about the problem because I'm a frequent user of the download feature, and interviewing 6 people who also use this feature frequently enriched how I thought about it, allowing me to make the decision to explore three different solutions to the challenge.
Fortunately, the solutions were simply tweaks to what YouTube already had in the product, so an extra 1 or 2 steps in the flow would solve the problem and wouldn't require me inventing anything new so to speak.


Sketches of the solutions
After the wireframing on paper, I jumped straight into Figma to add the new steps to the flow and help our users including me have a better experience.
Solutions Exploration
Solution 1 — Categorization of downloads
How about we allow users to create categories as they see fit and save their downloads by category, similar to how we have the "playlists" feature, which allows users to create playlists in various categories?
Solution 2 — Making the downloads searchable
By using the title or another keyword related to the downloaded video they are looking for, users would be able to search for their downloads using this approach. The time it takes to access a video will be cut down to seconds, thanks to the searchable downloads.
Solution 3 — Tagging the videos
Another solution I considered was tag-based classification to simplify the steps of searching for downloaded videos. Users only need to create a tag (#Leadership) and attach a video to it.
Testing
Three of the people I interviewed at the beginning of the project used the prototype to test it, and it was successful. Their comments indicated that they particularly liked solutions 1 and 2.
I believe that due to the constraints, a real implementation rather than just a prototype would be necessary to accurately test the usefulness of the solutions.
Takeaways
This side project was extremely motivating for me because it raised my awareness of minor or major user experience issues that we encounter on a daily basis while using products even from major technology companies.
We should not be satisfied with the current solutions because they can continually be improved, and we should question why they work the way they do, even if we fail many times along the way.